The Project
When the pandemic forced live events to shut down, brands lost one of their most powerful tools for connecting with people in meaningful, memorable ways. The available virtual platforms felt cold and transactional. They were designed for presentations, not experiences.
Clients still needed a way to engage their audiences. But they wanted more than a livestream and a chat window. They were looking for an interactive, branded environment that could recreate the energy of an in-person event online.
The Challenge
Create a virtual platform that goes beyond streaming. It needed to be interactive, visually engaging, and flexible enough for brands to connect with their audiences in authentic and memorable ways.
The Solution
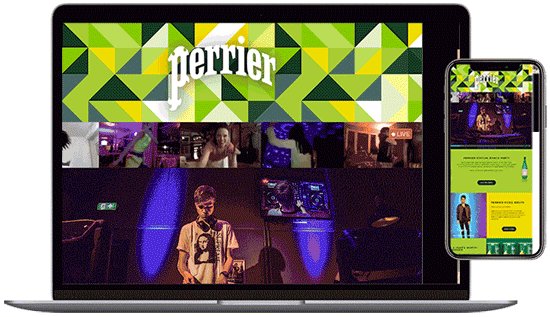
We built Afterparty, an all-in-one platform that lets brands host custom virtual events with real personality. It combines livestreaming with interactive features to create an experience that feels lively, social, and on-brand.
The Team
Dan Eckstein, StudioBooth Co-founder
Dustin Ross, StudioBooth Co-founder
Kevin Brady, Director of Operations
My Role
Research
Ideation
Testing
Content
Tools
Adobe Creative Suite
Google Suite
vMix
Duration
April 2020 – July 2020
Discovery
I started by exploring existing virtual event and webinar platforms to understand what was already out there. I looked into their features, strengths, and limitations, then shared my findings with the team. This helped highlight gaps in the experience and sparked early ideas for how Afterparty could engage users in more meaningful and creative ways.
Ideation
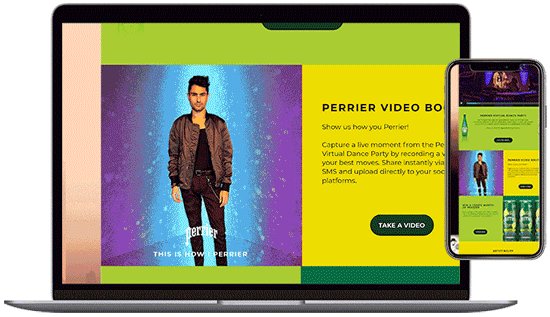
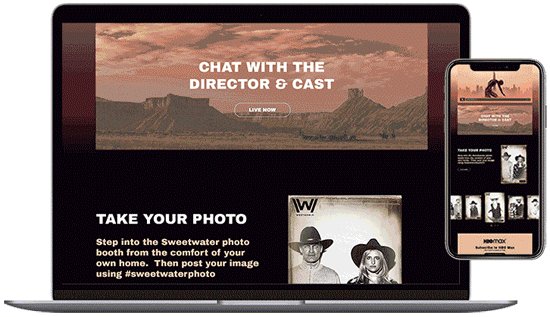
I knew the livestream would be the centerpiece of most virtual events, but I wanted to find ways for users to actively participate and connect with one another. I explored different types of interaction, including live chat, virtual photo booths, and user-generated content.
I focused on identifying what would make the experience feel engaging and memorable online, then mapped out how these elements could fit naturally into the Afterparty platform. Once the foundation was in place, I collaborated with developers to start building out the framework.
The Build
While the developers worked on the backend of Afterparty, I focused on designing high-fidelity mockups that showcased what a branded virtual event could look like. I gathered assets, explored different layouts, and built several iterations that highlighted key features of the platform.
These mockups helped communicate the vision to the development team and later evolved into interactive microsites we used to demo Afterparty to clients.
Testing
Afterparty includes a lot of moving parts, and each one needed to be carefully considered and tested. Livestreaming was the centerpiece, so I focused first on how to integrate it seamlessly into the platform. I dug into livestream production, testing different platforms, tools, and software to find the best way to embed a stream that felt smooth and reliable.
In addition to hosting the stream, Afterparty included a virtual control room where an operator could run the show and customize the look with logos, graphics, and video content. I tested multiple broadcast solutions to make sure we could support remote guests and stream across several platforms at once. After comparing options, I found the setup that worked best for our needs.
By the time we had a working version of the platform, I began testing other features in the Afterparty console, including the virtual photo booth, live chat, and user-generated content. Each component needed to feel cohesive and intuitive.
Once testing wrapped up, we were ready to launch.
Launch
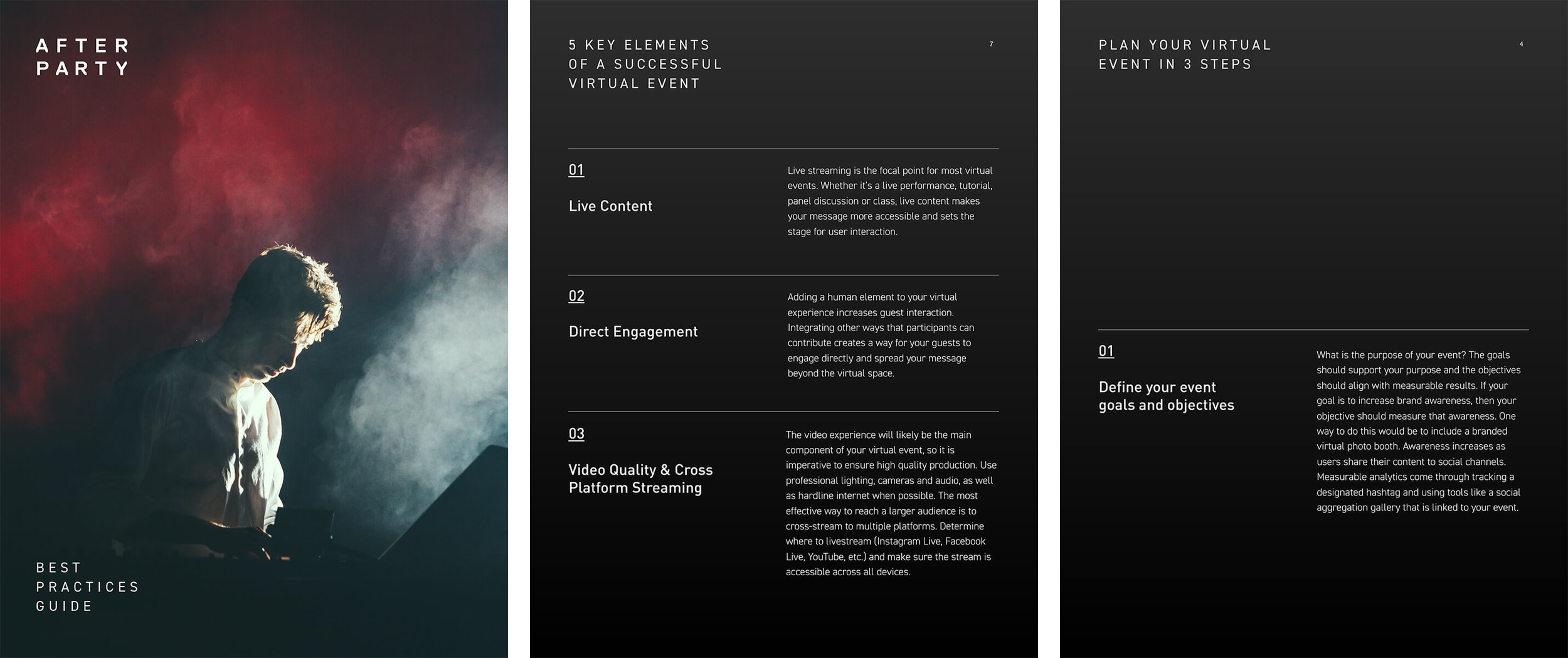
As we prepared to launch, I helped create all the supporting materials that would bring Afterparty to market. I contributed to the design and writing of the sales deck, best practices guide, and remote guest manual. I also worked on the brand video, handling the storyboard and sourcing video content.
After four months of development, we launched the platform. From there, I shifted to client outreach. I ran live demos, walking clients through the platform, showing how it worked, and highlighting its capabilities.
To support these demos, I turned the high-fidelity mockups into interactive microsites that clients could explore on their own. I listened closely during every session, capturing feedback and insights that helped shape future iterations.
The Experience
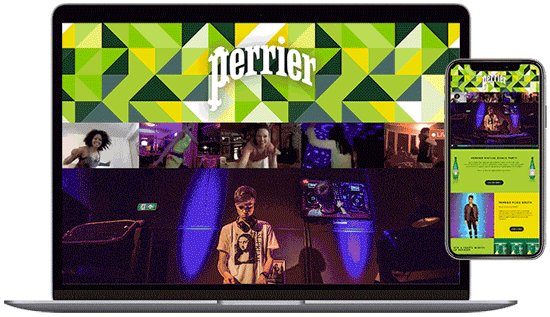
Afterparty is an all-in-one platform for creating unique online events.
From concept to design to execution, we build the best digital experiences out there.
And we make it easy.
What I Learned
Exploring User Experience and the Design Thinking Process
After launching Afterparty, I took a step back to reflect on everything we had built. I had designed websites before, but this was different. It was a full product, something complex, collaborative, and alive. I loved the process, and it sparked a deeper interest in user experience design.
Looking back, I realized I had been working within a UX framework the entire time. I was researching, ideating, prototyping, and testing. I was applying key parts of the Design Thinking process without even naming it. It brought together everything I enjoy: creative problem solving, user insight, and purposeful design.
That experience pushed me to go all in. Over the next year, I completed the CareerFoundry UX Certification program, took a Frontend Development course, and immersed myself in the world of UX. Afterparty was more than a launch. It was a turning point in my career.